Ensemble, valorisons votre savoir-faire
Ensemble, valorisons votre savoir-faire
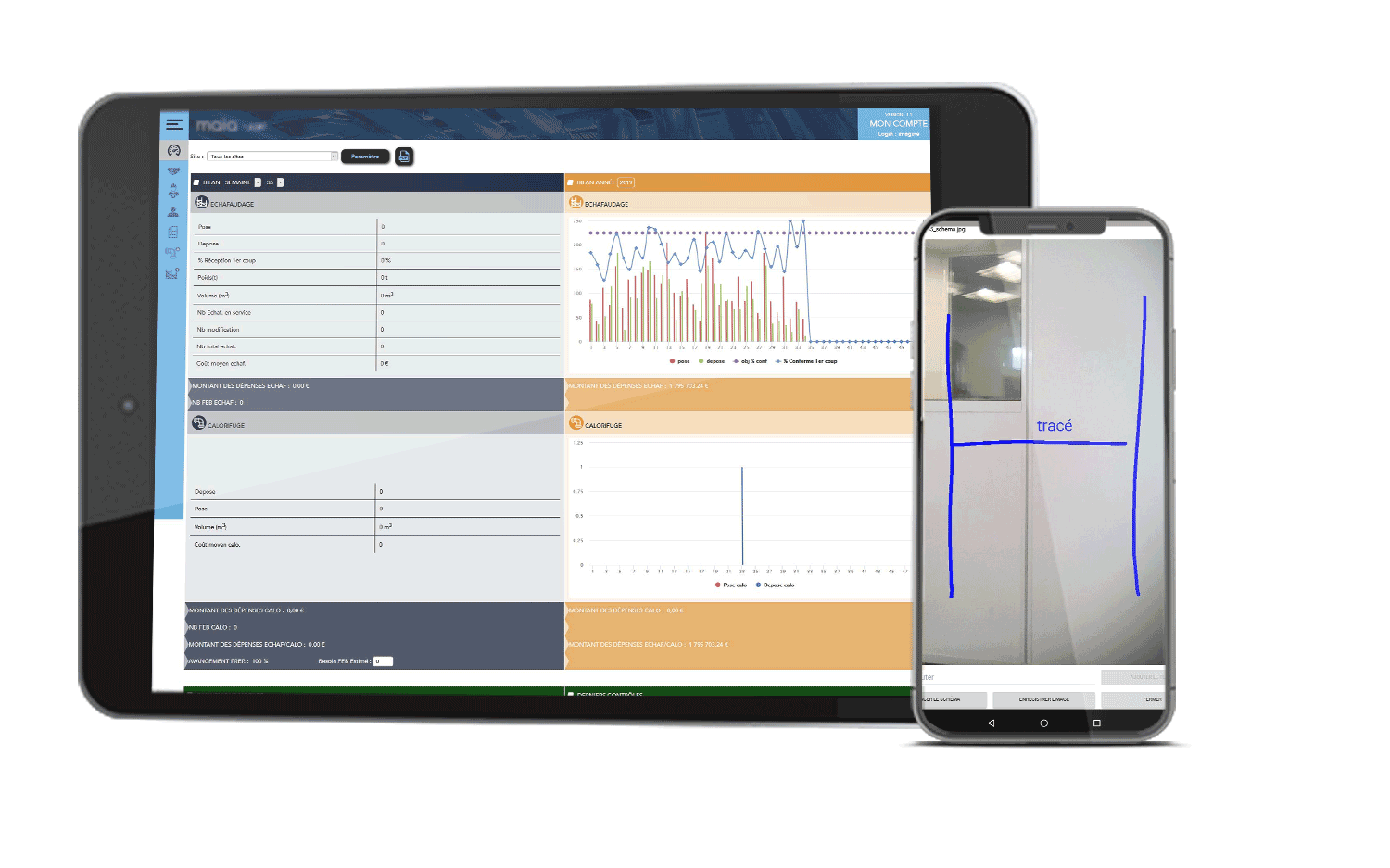
Entre l’application full web (webApp) et l’application native, la Progressive Web App allie les fonctionnalités offertes par les deux technologies ; d’un côté les avantages d’un accès universel via les navigateurs avec l’application « full web » et de l’autre côté les avantages de l’expérience utilisateur avec l’application native.
Développée comme une application "full web" avec des langages de développement web, l’application hybride se consulte comme un site classique dans un navigateur et fait appel à des technologies natives mobiles pour utiliser certaines fonctionnalités (GPS, appareil photo, galerie d’images, notifications…) des appareils mobiles Smartphones et tablettes.

Le gros avantage de ce mode de développement est de n’avoir qu’une seule version à développer et maintenir pour tous les systèmes d’exploitation.
De plus, avec la saturation des Web Stores et des processus d’installation / mise à jour des applications, les sociétés se tournent de plus en plus vers le développement de Progressive Web Apps (PWA) afin de ne pas être trop dépendantes des Web Stores.
Une seule version de code pour plusieurs OS (mises à jour plus simples)
Permet de réduire le temps de développement et donc le coût
Technologie multi plateformes
Accès aux ressources système pour utilisation des fonctionnalités natives des smartphones/tablettes (contacts, calendrier, GPS, caméra)
Fonctionnement hors connexion possible
Possibilité d'être distribuée sur les Web Stores d'applications pour monétisation : AppStore, Google Play ...
Pas de dépendance aux Web Stores
Possibilité d'envoi de notifications push
Installation sur l'écran d'accueil
Possibilité de mises à jour au lancement de l'appli
Code source "mélangé", étape de compilation, maintenance plus longue et complexe
Tout n'est pas réalisable en termes de fonctionnalités
Performences plus limitées qu'avec une appli native si contenus trop lourds
Compatibilité des fonctionnalités parfois limitée sur certains systèmes d'exploitation (OS)
|
Actualités |
Guide d'achat |
Gestion |
Site internet |